El consumo de Internet a través de smartphones y tablets aumenta día a día. Esta realidad obliga a que los diseños de las páginas webs tengan que adaptarse a las características y sobre todo medidas de estos dispositivos móviles. Los usuarios ya no solo hacen uso de estos “devices” para navegar sino que prácticamente hacen de todo: desde mandar y recibir correos electrónicos, interactuar con redes sociales hasta comprar online.
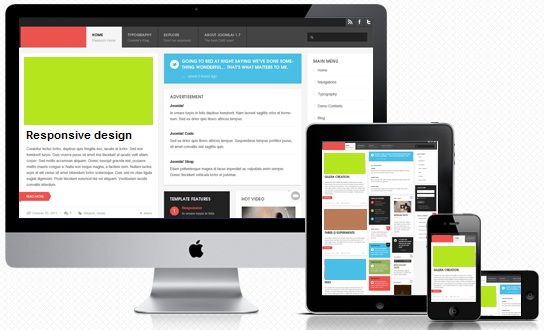
El diseño responsive responde precisamente a esta nueva situación. Se trata de que una web pueda verse y leerse fácilmente en cualquier dispositivo de manera clara, sin que se entorpezca su navegación y facilitando su usabilidad. En realidad es que la web sea “amigable” con smartphones y tablets para que el usuario pueda acceder a ella sin ningún problema.
En qué consiste el diseño responsive
Un diseño responsive permite que un todos los contenidos, imágenes y estructura del sitio web queden redimensionados y adaptados al ancho de cada dispositivo permitiendo una correcta visualización y así mejorar la experiencia del usuario. A nivel de programación y diseño, se caracteriza porque los layouts (contenidos) e imágenes son fluidos y utilizan un código media-queries de CSS3.
La principal ventaja de un diseño web responsive es que no hay que preocuparse por tener diferentes sitios webs para varios dispositivos (diseño adaptativo) o asegurarse de que un site se ejecuta correctamente en un dispositivo móvil. Pero, además hay otras razones por las que este tipo de diseño se hace imprescindible hoy en día.
Por qué un diseño responsive
– Aumento drástico de las búsquedas a través de los nuevos dispositivos: De acuerdo con las últimas estadísticas, casi el 50% de las búsquedas que se han por Internet se realizan a través de un Smartphone o Tablet. Este dato que irá creciendo en los próximos años nos demuestra que es importante que nuestra web esté adaptada para los diferentes dispositivos.
– Ahorro de costes: Evidentemente sale más a cuenta tener una web con un diseño responsive que tener varias adaptadas para cada dispositivo.
– Posicionamientos único: Lograr un buen posicionamiento en los motores de búsqueda requiere de una estrategia adecuada de SEO y sobre todo de tiempo, inversión y dosis de paciencia. Un diseño responsive permite que todos los esfuerzos de posicionamiento se centren en un único sitio, con una estrategia común para todos los dispositivos. Además, Google prefiere antes los sites responsive que los tradicionales.
– Informes únicos: Desde hace un tiempo Google Analytics está optimizado para gestinar multiples dispositivos e informe de sitios webs con responsive design. Por tanto, no hace falta seguir la pista uno a uno.
– Aumentan los beneficios: La experiencia del usuario mejora notablemente con un diseño responsive ya que el diseño e imagen es coherente y unificado independientemente de la pantalla por la que se vea. Esto permite que el usuario se sienta más cómodo y que acabe comprando a través del dispositivo.
En definitiva, el crecimiento de tablets y móviles obliga a que el diseño web sea responsive para seguir manteniendo la visibilidad en Internet y lograr aumentar las ventas y el ratio de conversión.

















El diseño responsive es fundamental en cualquier web que se precie, y más ahora que Google lo tendrá muy en cuenta. Bue artículo